
IFT 1015 – Programmation
python作业代做 为了让您朝着正确的方向开始,您将在Studium 上找到文件 fichier serveur-web.py 和文件zip。 documents.zip 文件包含包含可在您的 tp 中使用的文档的目录。 symbols 子目录包含 SVG 格式的符号图像
1. TP2的目标 python作业代做
在这个项目中,您将有机会练习以下概念:
- 循环
- Tableau
- 功能
- 功能分解
- 事件处理
- 网络编程
您需要编写的代码(“tp2.py”文件)实现了在 Web 浏览器环境中运行的游戏。 游戏的很大一部分可以使用 codeBoot 开发。 但是,应该理解的是,我们的目标是将程序部署为标准的 Web 应用程序(详细说明如下)。
您可以使用课程中显示的代码,但不得使用来自其他任何地方的代码,无论是来自网络还是来自其他人。python作业代做
2. 介绍
这项作业包括开发一个网络程序来玩“符号之和”游戏。 这是一个单人游戏。 该游戏包括查找与填充 5 x 5 网格的五个符号相关的数字,该网格允许将显示在每行和每列末尾的值作为总和。
当找到 5 个数字的正确组合时,玩家获胜。 如果部分符号分配不能形成请求的总和,则玩家输了。
3. 游戏流程 python作业代做

游戏中使用了 5 个符号:圆形、金字塔、五边形、立方体和星形。 每个符号代表一个不同的数字。 这些符号被放置在占据前 5 行和前 5 列的 6 x 6 网格上。 代表与符号相关的数字总和的值位于最后一列和最后一行。所以游戏的 GUI 包含一个 5 行 5 列的网格,上面有符号的图像。 网格上方有一个用于开始新游戏的按钮和一条显示消息的行。
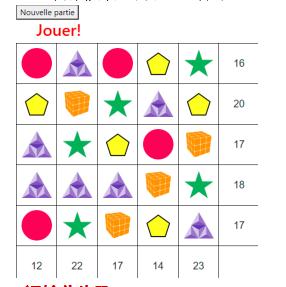
这是游戏开始时窗口的样子:
初始化步骤 :
- 生成5 个从1 到 20 的随机正整数,并将它们与游戏中使用的 5 个符号中的每一个一一关联。
- 在每一行(列)上,(随机)生成要放置的符号类型。同一符号可以在一行(列)中多次放置,例如在第4 行,金字塔出现 3 次。
- 用符号填充网格后,计算数字的总和并显示在每行和每列的末尾。例如,对于第4 行,假设立方体代表 2,金字塔代表 3,星代表 7,则该行显示的总和应该是 18。
游戏步骤: python作业代做


- 通过点击一个符号,玩家必须在一个对话框中写下这个符号所代表的数字(一个从1到20的数字,Python输入函数)。选择数字后,该数字必须出现在所有相关图像上,并且必须调整行和列上的总和以表示在未来猜测中要达到的剩余总和。 如果选择涉及不可能创建指定总和之一,则玩家输了。 应显示相应的消息。
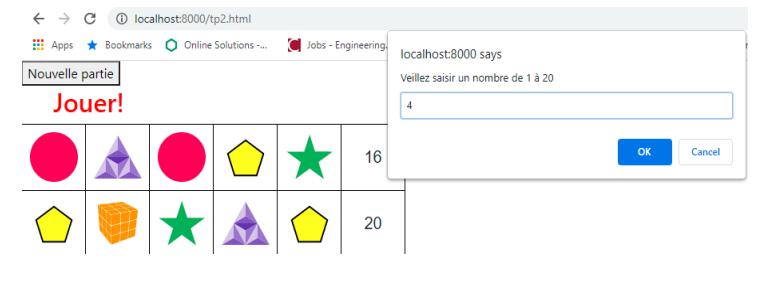
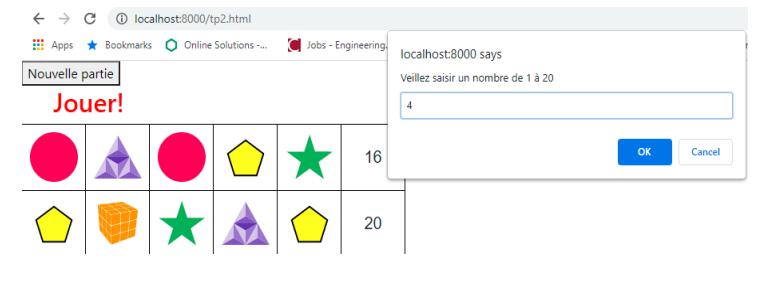
当玩家点击第一张图片(圆圈,框(0,0))时,窗口可能如下所示: python作业代做
输入4之前 : 输入4之后 :
输入20后 :你输了 正确输入所有值后 :你赢了
:
4.细节 python作业代做
- 为了让您朝着正确的方向开始,您将在Studium 上找到文件 fichier serveur-web.py 和文件zip。 documents.zip 文件包含包含可在您的 tp 中使用的文档的目录。 symbols 子目录包含 SVG 格式的符号图像,“Scalable Vector Graphics”。
要运行代码,您需要使用 python3 serveur-web.py 命令启动服务器并在浏览器中启动请求 http://localhost:8000/tp2.html。 文件tp2.html、tp2.py、codeboot.bundle.js 和 codeboot.bundle.css 文件也存在于文档目录中。您不得更改此文件组织,也不得更改文件的内容,除了 tp2.py 必须使用您的代码完成。 tp2.html 文件包含包含 codeboot.bundle.js, codeboot.bundle.css 和 Python tp2.py 的指南。文件正文如下:
<body onload="init()">
<div id="main"></div>
</body>
加载 tp2.html 文件时,主体的 onload 事件处理程序调用 tp2.py 中定义的 init 函数开始执行 Python 代码。 init 函数必须创建将放入 <div id="main"></div> 元素的 HTML 内容。例如,可以如下定义 init 函数以显示 2x6 的符号和总和的网格:
def init():main = document.querySelector("#main") main.innerHTML = """
<style>
#jeu table { float: none; } #jeu table td {
border: 1px solid black; padding: 1px 2px; width: 80px;
height: 80px;
font-family: Helvetica; font-size: 20px;
text-align: center;
}
#jeu table td img { display: block; margin-left: auto; margin-right: auto; object-fit: contain; width: 80%;
height: 80%;
}
</style>
<div id="jeu">
<table>
<tr>
<td id="case0"><img src="symboles/circle.svg"></td>
<td id="case1"><img src="symboles/pyramide.svg"></td>
<td id="case2"><img src="symboles/circle.svg"></td>
<td id="case3"><img src="symboles/penta.svg"></td>
<td id="case4"><img src="symboles/star.svg"></td>
<td id="case5"></td>
</tr>
<tr>
<td id="case6"><img src="symboles/penta.svg"></td>
<td id="case7"><img src="symboles/cube.svg"></td>
<td id="case8"><img src="symboles/star.svg"></td>
<td id="case9"><img src="symboles/pyramide.svg"></td>
<td id="case10"><img src="symboles/penta.svg"></td>
<td id="case11"></td>
</tr>
</table>
</div>"""
显然,对于大型网格,最好使用循环创建 HTML 以避免代码重复。要更改元素的样式属性,我们可以使用 setAttribute/removeAttribute 方法。
为了表示程序中的符号,建议使用 0 到 4 之间的数字来标识符号。例如,0 – 圆形,1 – 五边形等。因此,可以用 0 到 4 的数字对 5 个符号进行编码。随后,可以随机生成这 5 个值中的一个,以决定将哪个符号放入模拟游戏的表格框中。
程序的开发可以这样完成:
使用代码编辑器直接编辑 tp2.py 文件并使用浏览器刷新 http://localhost:8000/tp2.html 页面(这将再次运行您的 tp2.py 程序)。右键单击允许您在浮动窗口中显示程序状态,如果代码中存在错误或对 breakpoint() 的调用,这很有用。
注释 :
1.对于 Windows 操作系统,使用带有文件名的目录可能会出现问题。 通过调整 server-web.py 文件中的目录名称,使用名称 documents_tp2 或此名称的其他变体:
def obtenirDocument(path):
#print(path)
return readFile('documents_tp2' + path)
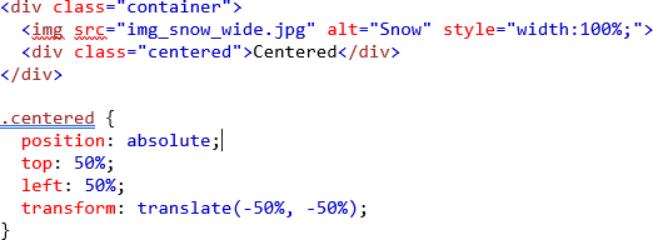
- 为了能够覆盖HTML 元素,您必须创建一个容器或使用现有元素作为容器。将容器的位置指定为相对位置,将叠加层的位置指定为绝对位置。 示例:内容为“Centered”的元素放置在容器“container”图像的上方和中央:
2. 评分

这项工作在课程的最终成绩中计为 15 分。 您必须以 2 人为一组进行此操作。 在代码开头的注释中清楚地说明您的姓名。
您只需提交您的 tp2.py 文件。 每个函数都应该有一个简短的注释来说明它的作用,应该有空行,这样代码就不会太密集,应该很好地选择标识符以易于理解并尊重 CamelCase 标准。

更多代写:cs代写 计量经济代考 机器学习代写 r语言代写 费耶特维尔技术社区学院代写




发表回复
要发表评论,您必须先登录。