
Application design assignment
应用程序设计代写 The target audience of this application is family, traveler and people who wants to hang out in public events. This application will
Introduction: 应用程序设计代写
This application is user for searching outdoor event which held by city of Hamilton property. It can support user find their own location, view all event location and have direction guide towards to the direction, change event status for user to know the event status and show event by different types.
Target Audience:
The target audience of this application is family, traveler and people who wants to hang out in public events. This application will help them to find the available event during the time
Application Detail:
Name: HumEvents
Functions:
- Map navigation
- Show event location
- Mark event status
- Show available events
- Filter event by types
- Save current location
Description of Functions: 应用程序设计代写
- Navigation: user can set a pin for current location and get direction from the application to any pin listed on the map.
- Show event location: this application will list all event’s location on the map.
- Mark event status: the first idea of this function is mark unavailable events as color red and mark available, incoming events as green and yellow.
- Show available events: turn on this function will only display available event pin in the screen and delete all unavailable pin from the map.
- Sort event by types: the data from city of Hamilton contained brief type of the event. User can choose which event are they want to see and marked on the map
- Save current location: user can use this function to know where they are and save their current location, this fucntion can be used for navigation as a starting route( or user directly type address in the navigation bar)
Data:
The data from city Hamilton is a excel sheet (also can be GEOJson data), it contains ID, start date, end date, name, location, type. I can start from two way, the first is added this data into MySQL server and request data from it, the second way is having a JSON request to the API link provided by the open Hamilton.
I assume all event are opening annually, so the program will only check the month and day. (the data is updated last year, but records are 2015/2016)
There are some records that does not contain location data, to prevent any further program bug, I will modify the data and delete those data which is not contain location data.
The program will mark the pin of available event as green, but there may have a chance that when professor viewing the code, none of those events are available, so I decided to add some fake event in it, these event will ends until December, so the program will surely display color and show how this function work
API link: https://opendata.arcgis.com/datasets/d43dad0d9e6b439293994d916a246b17_9.geojson
Responsive design: 应用程序设计代写
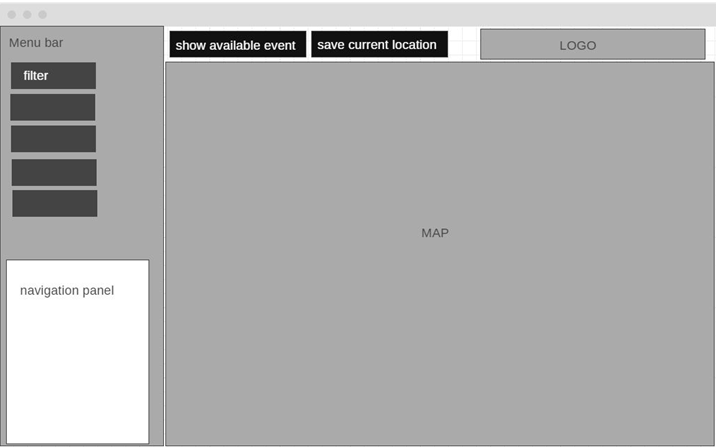
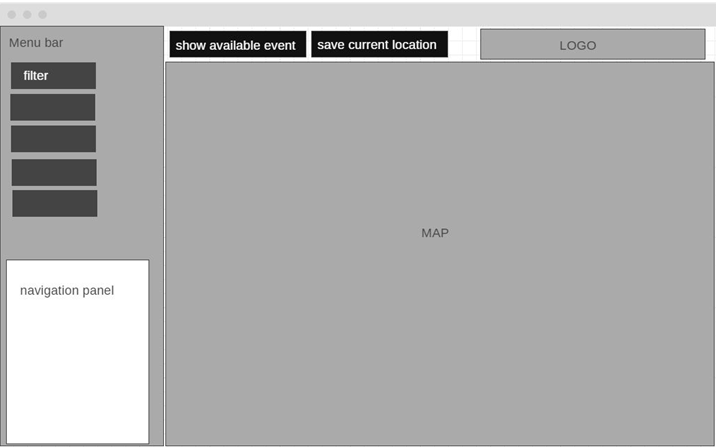
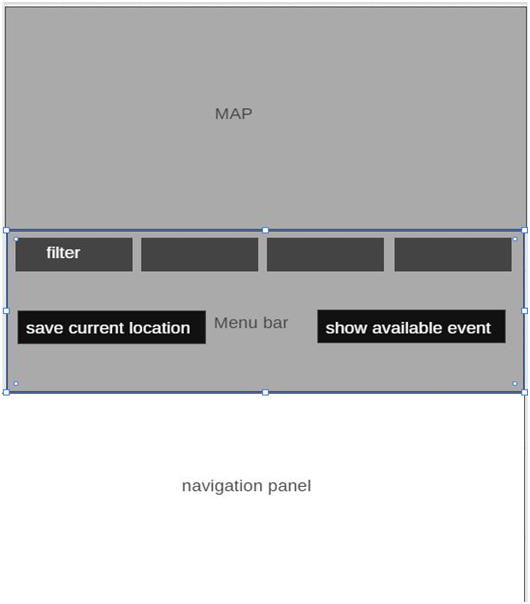
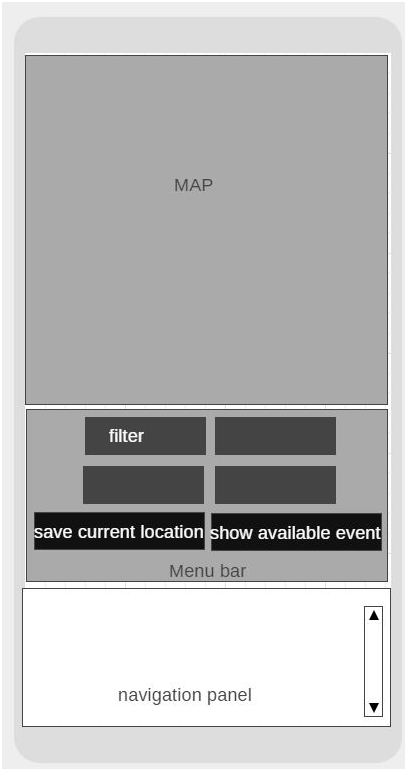
For different screen size, I’m planning to set three responsive CSS design: large (Fullscreen), medium (half screen) and small (phone size), the main idea of all components’ positions is: (see mockup for further detail)
- Menu and function bar on the side and the map in the middle when the screen is large
- Menu and function bar are below the map when the screen is middle
- Not very different than medium, but everything smaller and fit touch control
Wireframe: 应用程序设计代写

Figure1. the full screen sizes

Figure2. the medium screen

Figure3. the small/ phone size screen.
Resources:
https://open.canada.ca/en/search/inventory
http://open.hamilton.ca/datasets/d43dad0d9e6b439293994d916a246b17_9
API link for the city events: https://opendata.arcgis.com/datasets/d43dad0d9e6b439293994d916a246b17_9.geojson

更多代写: HomeWork cs作业 金融代考 postgreSQL代写 IT assignment代写 统计代写 雅思可以花钱找枪手通过吗




发表回复
要发表评论,您必须先登录。